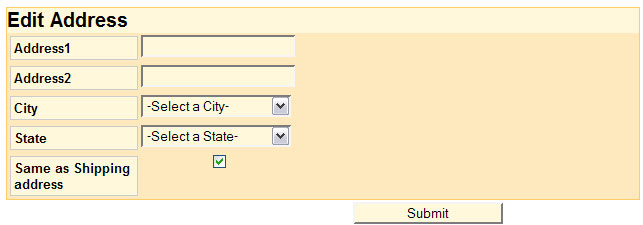
Building a form like this using tables is easy .. scroll down and see the source code … no table no td no tr … just plain css..
CSS is real fun to play with and powerfull too

[code lang=”css”]
body{
background-color:#fff;
font-family:Arial;
}
#frmAddress{
background-color:#fee9bd;
padding:0px;
margin:0px;
border:1px solid #FFCC66;
width:50%;
}
#frmAddress h1{
font-size:20px;
background-color:#fff8db;
padding:0px;
margin :0px;
}
.frmin{
width:150px;
background-color:#fff8db;
margin-top:2px;
margin-bottom:4px;
}
label{
background-color:#fff8db;
border:1px solid #ccc;
float: left;
width: 120px;
margin:3px;
padding:3px;
font: bold normal 13px Arial, Helvetica, sans-serif;
}
br{
clear:left;
}
[/code]
[code lang=”html”]
[/code]
