This site rockz like hell.. ajax sudoku is here .. Helluvah fun playing sudoku on this site…I have not been interested in sudoku but this site makes it interesting…
Worth a try …
Sudoku lovers should enjoy it …
This site rockz like hell.. ajax sudoku is here .. Helluvah fun playing sudoku on this site…I have not been interested in sudoku but this site makes it interesting…
Worth a try …
Sudoku lovers should enjoy it …
Finally found some time this weekend to find those poems i had written back in school days..
Read them here or go to the poems directly
WinCvs is a free source code version control tool .. CVS is usefull for any damn project be it 10 files or 10000 files.. In this post i will try to explain how to start using wincvs and thereby bring CVS into your project.. Please bear with me for sometime until i post the tut here.

Aptana is a robust, JavaScript-focused IDE for building dynamic web applications. Highlights include the following features: Code Assist on JavaScript, HTML, and CSS languages, including your own JavaScript functions Outliner that gives a snapshot view of your JavaScript, HTML, and CSS code structure Error and warning notification.
He leaves a short email saying goodbye
Web 2.0 madness is on the rise !!
Check this link which shows mockups of many famous brands like nike, citibank, microsoft etc
Of late the number of number of websites on the internet is increasing at a very rapid pace, much rapid than ever before. Nowadays you can gain so much mileage by employing simple but easy to use SEO tactics.This article gives you some suggestions on how you can do some small SEO stuff for your website
Up-to-date Content
Keep your site very content rich. Have a lot of pages.Update the site even twice a day if you have the time. Content is a golden word in SEO. If your content is Original then its a big plus. High ranking websites in google,yahoo and msn have a plethora of content.You can gain much on a poorly updated site.
No Spam and No Duplicates
Updating your site does not mean that you copy paste content from other sites.That will only push your rankings further down. Don’t have any duplicate content. At the same time ,dont spam multiple content across the same website.
Clean URLs
Clean Search Engine Friendly URLs have always been known to help.
urls like domain.com/articles.php?id=344 are not bad.
But domain.com/articles/name-of-article/344.html is a great option.
Have the Web User in Mind
Build your website having the general layman who spends time on your website in mind. Having a site with good accessibility always has a good future.
No to excessive out bound links
Dont have too many links on a single page. Instead split your content into sections/categories. Too many outbound links are not good for SE rankings as well as visitors. It may look like a link farm or directory.
Never link to illegal sites
Linking to sites that are not doing lawfull stuff may get your site blacklisted.Stay away from such sites even though you might loose some bucks.
No spyware / adware
Never make your site a home for spyware and adware. Try to keep your site clean and easy to use.
No cloaking text/keyword stuffing
Never ever try to hide text in a webpage to a user, and show it to search engines.Search Engines are smart these days and are not text only anymore. They even give importanct to the graphical information on the site.
Reliable Web Host
Get a webhost which has more than 99.5% uptime. Its a total waste if you have a fantastic website but its not online
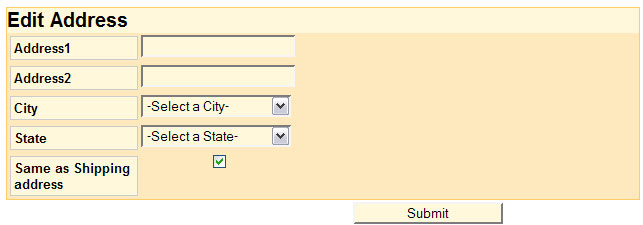
Building a form like this using tables is easy .. scroll down and see the source code … no table no td no tr … just plain css..
CSS is real fun to play with and powerfull too

[code lang=”css”]
body{
background-color:#fff;
font-family:Arial;
}
#frmAddress{
background-color:#fee9bd;
padding:0px;
margin:0px;
border:1px solid #FFCC66;
width:50%;
}
#frmAddress h1{
font-size:20px;
background-color:#fff8db;
padding:0px;
margin :0px;
}
.frmin{
width:150px;
background-color:#fff8db;
margin-top:2px;
margin-bottom:4px;
}
label{
background-color:#fff8db;
border:1px solid #ccc;
float: left;
width: 120px;
margin:3px;
padding:3px;
font: bold normal 13px Arial, Helvetica, sans-serif;
}
br{
clear:left;
}
[/code]
[code lang=”html”]
[/code]
What’s so bad about using tables?
Difficult and annoying to change styles.
Positioning is difficult.
Not Search Engine Friendly.
Cannot transform the page to other markup languages easily.
Tables are slower in loading.
They are not flexible or free flowing on screen unlike layers.
Whats so good about CSS and Layers ?
Ease of use – css is far easier to learn and use rather than tables which have a complicated structure like.
Highly flexible layouts possible – css layouts are known for their flexibility. you can make the columns rows adjust as per the users screen resolution
Positioning is so powerful – layouts which were thought highly complex with native html are a breeze with css. You can position layers both relatively and absolutely
Least load time -lesser html tag elements mean lesser load times. tables have table td tr tags whereas in css only div tags are main players
Templating is made easy – you can have different templates stored in different css style sheets. Load the stylesheet as per template. This makes templating easier
Search engine friendly – since code and content are a bit separate from each other when using css, it might be considered SE friendly some drawbacks of using css layers
Tables are easy to use for beginners. Although CSS is not that tough to learn and use. Its very advanced and very often developers dont make the best use of CSS.
Table Postitions are easy to control in a webpage.Although CSS can be used to control table positions, tables are still regarded as a easy and fast way of putting up content online.
Tables preserve formatting even when the text or data is copied on to a word processing application The conclusion
Today’s Webdeveloper/Designer cant avoid css anymore due to growing demand for accessibility.
So my advice would be to make the best use of CSS wherever its apt and use tables only in areas where CSS layers cannot do the job
College life sucks 🙁
Office life is going to be fun 😀
At least I will need to use my brains somewhat ?? ( at least more than what i have done for engineering 😛 )
I have joined this company called Photon who are mainly into web based services.
Got this offer via campus last year.
The stuff they do are mainly web based services. Java,J2EE, Flash PHP/MySQL, .Net etc.
Hoping to learn a lot of stuff at this job 🙂 ( apart from the bucks 😛 )